
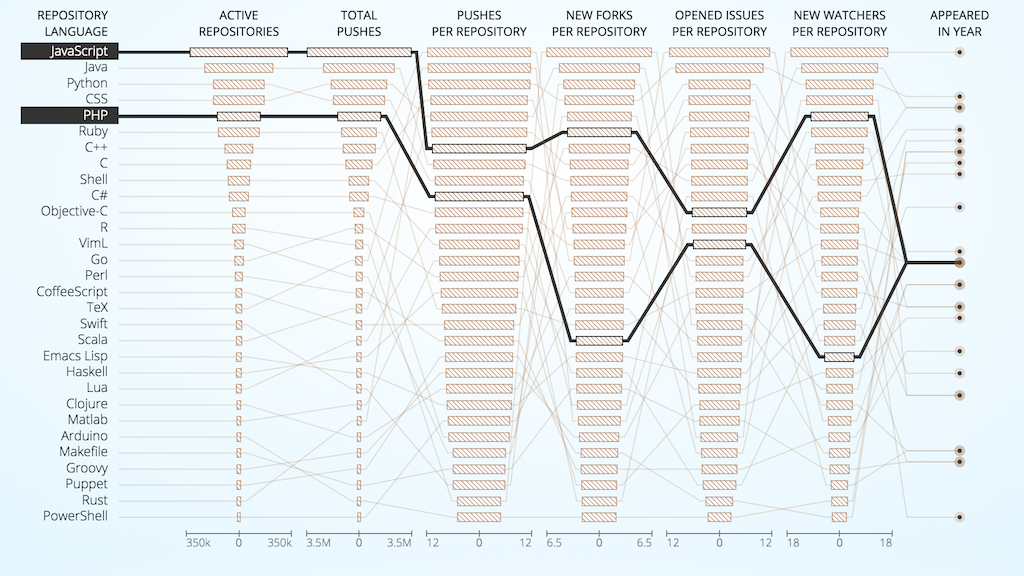
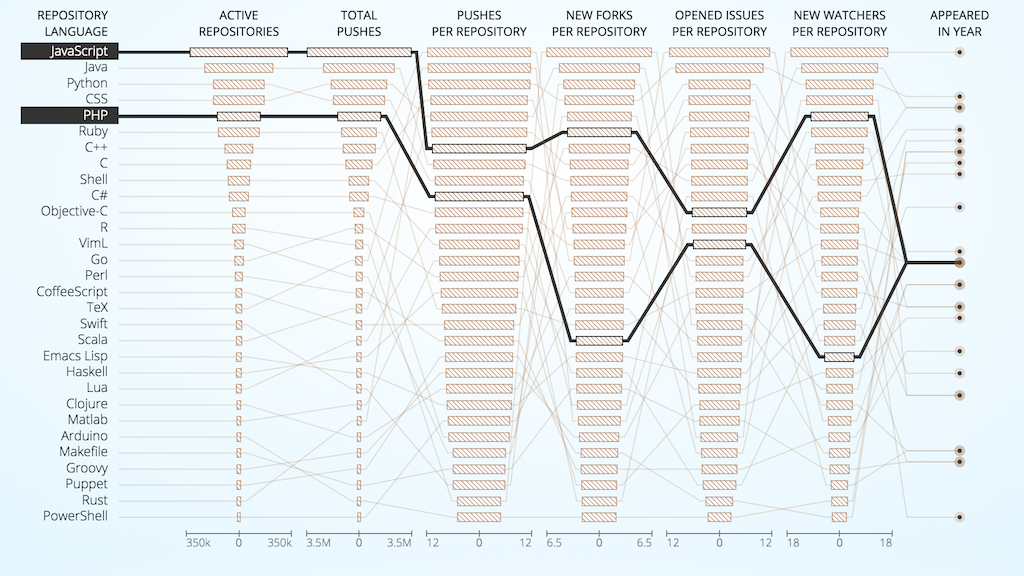
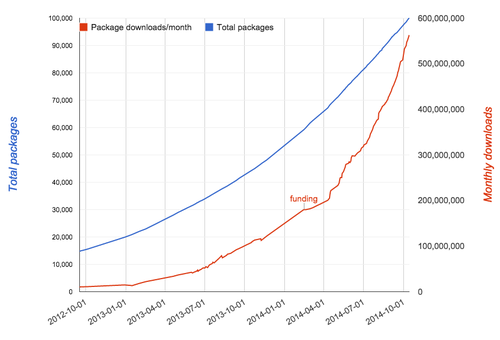
source: githut.info
-- Prabhas Pokharel
A. Convincing you.
B. My JS Story
C. Some tips
(1) JS is BIG.
what do you think is the top language on github?

source: githut.info
Redmonk Programming Lanugages: "Top Language"
2015?
2014?
2013?
(2)

Web sites -> Web Apps
(facebook, google search)
Desktop Apps -> Web Apps
(office suite, sketching, mockups)
The front-end keeps growing
Collaboration,
Instant Deployment,
Interactivity
(3) But, js is not just about the browser



(4) JS to make mobile apps
React Native: Build native apps with JS.

(5) Libraries Galore!
2 Things JS is eating:
Data Visualization
Mapping
(6) And you know what, if you don't want to write JS, you don't have to.

Cofeescript: JS with fewer braces
Dart: "Class-based and Object-oriented" language with C-style syntax.
Clojurescript: Functional Programming Language on top of JS
Anyone still need convincing?
formhub.org
yatayat
Ona.io
yatayat
these days: write front-ends in cljs

(Shameless Plug: Email me and I may run v2).
(Just start!)
javascript the good parts
codecademy / generalassembly / tons of online-learning platforms
jsfiddle / codepen.io: live testing
you'll need css: css-tricks.com (learn css flexbox)
stack overflow is good, but understand the why
if you're just copy-pasting, then what is the point?
Atom and Brackets are both free. (I use brackets)
lodash.js
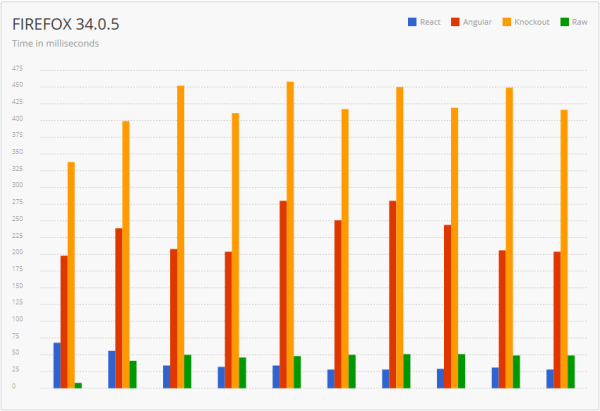
Backbone / Angular.JS / Ember.JS / React.JS

If you're starting, try out React.JS!